Что ж, вот мы и в нашей первой, вы видели , теме для XenForo 2.3.
Его готовили долго, и по разным причинам, о которых мы расскажем позже, он немного изменился по сравнению с тем, что мы изначально задумывали, но, наконец, готов начать показывать вам, что нового.
tl; dr: в конце этого поста есть видео.






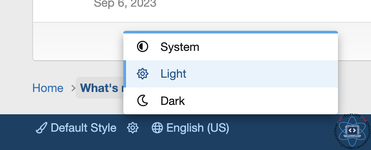
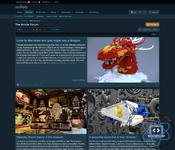
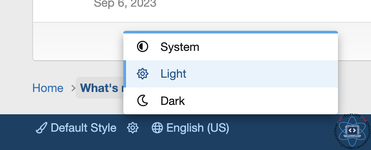
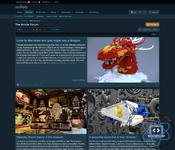
Если устройство, с которого вы просматриваете сайт XenForo, настроено на использование собственного темного режима, XenForo сам переключится на использование темной темы. В качестве альтернативы вы можете запросить светлую, темную или управляемую системой тему, используя гаджет в нижнем колонтитуле рядом с кнопкой выбора стиля. Это переключит режим мгновенно, без перезагрузки страницы.

Когда стало ясно, что новый дизайн повлечет за собой неразрешимые проблемы с обратной совместимостью, было принято решение отказаться от нового дизайна и зарезервировать его для версии XenForo, которую мы будем называть 3.0. Вместо этого мы решили отправить новую функциональность, созданную для 2.3, без нового дизайна, чтобы существующие пользователи могли получить доступ ко всем новым функциям, не беспокоясь о серьезной работе по обслуживанию для ее интеграции.
Некоторые из новых систем, которые мы создали для поддержки дизайна 3.0, были адаптированы для работы с системой 2.3, и поддержка темного режима является одной из них.
В настоящее время мы представляем два варианта, которые мы называем "default" и "alternate". В стиле по умолчанию вариант по умолчанию соответствует светлой теме, а альтернативный вариант соответствует темной теме.
Когда оба варианта соответствуют разным типам стиля (то есть светлому или темному), мы показываем их с помощью prefers-color-scheme медиа-запроса. При этом автоматически выбирается вариант на основе предпочтительной цветовой схемы устройства, если пользователь явно не выбрал вариант для использования.
Однако вы также можете установить оба варианта как светлый или темный. В этом случае гаджет в нижнем колонтитуле будет отображать названия вариантов, по-прежнему позволяя пользователям переключаться на другую цветовую палитру по своему усмотрению.
Многие сайты, работающие под управлением XenForo, уже работают в стороннем темном стиле, но важно отметить, что предоставление как светлого, так и темного стилей вашим посетителям ранее предполагало предоставление совершенно разных стилей, и, хотя темный стиль, возможно, унаследовал большинство своих шаблонов и свойств стиля от светлого родительского, все равно было бы снижение производительности, связанное с поддержкой обоих этих стилей. С системой изменений стиля в XenForo 2.3 это уже не так. Обе вариации стиля обрабатываются в рамках одного стиля. Те администраторы, которые поддерживают несколько стилей и должны обрабатывать наследование между ними, оценят, насколько это упростит управление стилями.



С включенными вариантами пользователь может свободно определять совершенно разные версии цвета для каждого варианта.

Обратите внимание, что возможность поддержки вариантов ограничена свойствами стиля типа значения цвета и не распространяется на свойства типа CSS. Конечно, это не означает, что свойства типа CSS не могут извлечь выгоду из системы variations, потому что значения цвета, на которые они ссылаются, сами по себе могут быть вариантами. То есть, если в вашем заголовке используется CSS, на который, в свою очередь, ссылаются @xf-chromeBg, то он автоматически получит значение variant @xf-paletteColor5 при определении...........@xf-paletteColor5
Кроме того, в свойствах стиля, где указаны цвета палитры, варианты автоматически наследуются при использовании полей по умолчанию или альтернативных полей, и ими можно управлять с помощью стандартных функций редактирования цвета, предоставляемых XenForo, таких как darken и xf-intensify.
Естественно, функции xf-intensify и xf-diminish теперь учитывают светлый или затемненный режим, в котором они работают, выделяя цвета либо темнее, либо светлее в зависимости от способа, которым помечено текущее изменение.
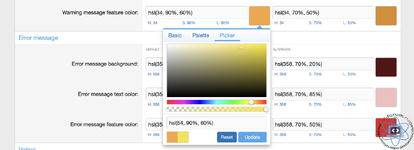
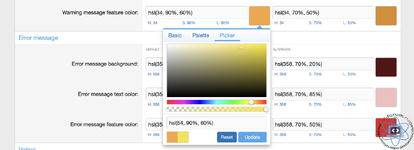
Средство выбора цвета было обновлено, чтобы отразить это изменение.

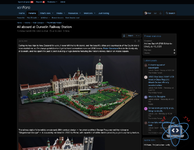
Забавная вещь, которую стоит попробовать, когда вы получите доступ к 2.3, используйте инспектор вашего браузера, чтобы найти значения HSL для paletteNeutral3, определенные как переменные CSS --xf-paletteNeutral3--h, --xf-paletteNeutral3--s и --xf-paletteNeutral3--l, и используйте клавиши курсора для изменения значения вверх и вниз. Вы увидите, что все экземпляры этого цвета, используемые на странице, реагируют немедленно, независимо от любых изменений, внесенных в них в впоследствии унаследованных цветах. Здесь мы изменили xf-paletteNeutral3 с hsl(0, 0%, 8%) на hsl(200, 50%, 20%) использование инспектора в Chrome, что привело к изменениям различных фонов и границ, которые основаны на настройках исходного цвета.

Здесь следует отметить, что операции, выполняемые с цветами, выполняются на стороне клиента, а не с процессором, не использующим серверную часть, поэтому прототипировать масштабные настройки цвета намного проще.
Чтобы включить вариации, отредактируйте каждый из своих стилей по очереди и включите опцию "Включить вариации". Затем перейдите в редактор свойств стиля для этого стиля и сосредоточьтесь на цветовой палитре и группах основных цветов.
В стиле по умолчанию мы взяли каждый из цветов палитры и акцентных цветов и немного уменьшили их насыщенность и яркость для темного варианта, чтобы они выглядели немного более приглушенными на темном фоне. Мы вообще не изменяли нейтральные цвета.
Далее, в группе "Основные цвета" мы поменяли местами ссылки на "Нейтральные 3" (темные) и "Нейтральные 1" (светлые) цвета, а в некоторых случаях поменяли местами ссылки на цвета палитры, так что ссылки на "Палитру 1" теперь указывают на "Палитру 5" и т.д., При необходимости внося дополнительные коррективы с помощью встроенных цветовых функций.

Если вы будете следовать этим рекомендациям в отношении своих собственных стилей, вы сможете быстро создавать темные варианты, подходящие для использования на вашем сайте.
Вот видео, демонстрирующее все в действии:
Его готовили долго, и по разным причинам, о которых мы расскажем позже, он немного изменился по сравнению с тем, что мы изначально задумывали, но, наконец, готов начать показывать вам, что нового.
tl; dr: в конце этого поста есть видео.
Темный режим
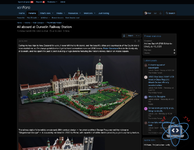
Много нового в XenForo 2.3 связано с улучшениями производительности, которые не сразу бросаются в глаза с первого взгляда, но есть одна новая функция, которая особенно очевидна, и это новый темный режим.





Если устройство, с которого вы просматриваете сайт XenForo, настроено на использование собственного темного режима, XenForo сам переключится на использование темной темы. В качестве альтернативы вы можете запросить светлую, темную или управляемую системой тему, используя гаджет в нижнем колонтитуле рядом с кнопкой выбора стиля. Это переключит режим мгновенно, без перезагрузки страницы.

Это не XenForo 3.0
Это не та большая перестройка дизайна, которая изначально планировалась для 2.3, которая включала радикальные изменения в системе шаблонов и внедрение ряда новых технологий, обеспечивающих значительное улучшение многих областей XenForo.Когда стало ясно, что новый дизайн повлечет за собой неразрешимые проблемы с обратной совместимостью, было принято решение отказаться от нового дизайна и зарезервировать его для версии XenForo, которую мы будем называть 3.0. Вместо этого мы решили отправить новую функциональность, созданную для 2.3, без нового дизайна, чтобы существующие пользователи могли получить доступ ко всем новым функциям, не беспокоясь о серьезной работе по обслуживанию для ее интеграции.
Некоторые из новых систем, которые мы создали для поддержки дизайна 3.0, были адаптированы для работы с системой 2.3, и поддержка темного режима является одной из них.
Вариации стиля
Темный режим построен поверх совершенно новой системы изменения стиля. Эта система позволяет определять альтернативные наборы определенных свойств стиля, а именно цвета, для динамического переключения без перезагрузки страницы.В настоящее время мы представляем два варианта, которые мы называем "default" и "alternate". В стиле по умолчанию вариант по умолчанию соответствует светлой теме, а альтернативный вариант соответствует темной теме.
Когда оба варианта соответствуют разным типам стиля (то есть светлому или темному), мы показываем их с помощью prefers-color-scheme медиа-запроса. При этом автоматически выбирается вариант на основе предпочтительной цветовой схемы устройства, если пользователь явно не выбрал вариант для использования.
Однако вы также можете установить оба варианта как светлый или темный. В этом случае гаджет в нижнем колонтитуле будет отображать названия вариантов, по-прежнему позволяя пользователям переключаться на другую цветовую палитру по своему усмотрению.
Многие сайты, работающие под управлением XenForo, уже работают в стороннем темном стиле, но важно отметить, что предоставление как светлого, так и темного стилей вашим посетителям ранее предполагало предоставление совершенно разных стилей, и, хотя темный стиль, возможно, унаследовал большинство своих шаблонов и свойств стиля от светлого родительского, все равно было бы снижение производительности, связанное с поддержкой обоих этих стилей. С системой изменений стиля в XenForo 2.3 это уже не так. Обе вариации стиля обрабатываются в рамках одного стиля. Те администраторы, которые поддерживают несколько стилей и должны обрабатывать наследование между ними, оценят, насколько это упростит управление стилями.

Стандартный и альтернативный
Кроме того, в то время как светлые стили теперь могут быть расширены для поддержки темной вариации, то же самое верно и для существующих темных стилей, которые теперь могут определять светлую вариацию. В настоящее время мы имеем в виду варианты по умолчанию и альтернативные , где по умолчанию может быть светлым или темным, а альтернативный вариант (обычно) противоположен.
Свойства стиля
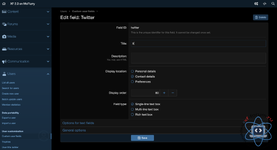
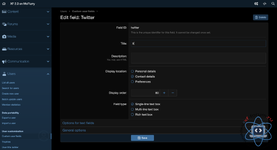
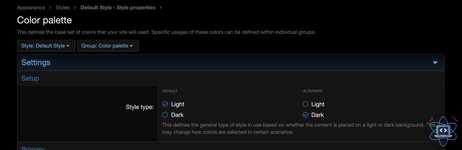
С точки зрения дизайнера стиля, изменения стиля обрабатываются как часть системы свойств стиля. Свойства стиля, определенные как значение цвета, можно редактировать, чтобы включить варианты, и в этом случае они будут принимать значения для каждого из вариантов, определенных в стиле.
С включенными вариантами пользователь может свободно определять совершенно разные версии цвета для каждого варианта.

Обратите внимание, что возможность поддержки вариантов ограничена свойствами стиля типа значения цвета и не распространяется на свойства типа CSS. Конечно, это не означает, что свойства типа CSS не могут извлечь выгоду из системы variations, потому что значения цвета, на которые они ссылаются, сами по себе могут быть вариантами. То есть, если в вашем заголовке используется CSS, на который, в свою очередь, ссылаются @xf-chromeBg, то он автоматически получит значение variant @xf-paletteColor5 при определении...........@xf-paletteColor5
Будущее расширение
В будущей версии XenForo, в зависимости от отзывов, мы можем добавить поддержку для определения дополнительных вариантов и расширить диапазон свойств стиля, которые поддерживают варианты помимо свойств цвета. Это могло бы позволить варианты с различными вариантами заполнения или типографики, все в рамках одного стиля.Улучшения пользовательского интерфейса
Вы заметите, что мы значительно увеличили размер области предварительного просмотра цвета рядом с этими элементами управления и что редактор свойств стиля стал работать быстрее, поскольку изменения свойств стиля теперь сохраняются без необходимости перезагрузки страницы.Кроме того, в свойствах стиля, где указаны цвета палитры, варианты автоматически наследуются при использовании полей по умолчанию или альтернативных полей, и ими можно управлять с помощью стандартных функций редактирования цвета, предоставляемых XenForo, таких как darken и xf-intensify.
Естественно, функции xf-intensify и xf-diminish теперь учитывают светлый или затемненный режим, в котором они работают, выделяя цвета либо темнее, либо светлее в зависимости от способа, которым помечено текущее изменение.
Цветовое пространство HSL
Возможно, из показанных изображений вы заметили, что теперь мы используем цветовое пространство HSL. Хотя цвета в XenForo в основном определялись в формате RGB, либо в виде десятичных, либо в шестнадцатеричном формате RGB, эта система создает проблемы для некоторых пользователей, поскольку для достижения даже простых изменений, таких как потемнение цвета, требуется настройка значений красного, зеленого и синего. HSL (оттенок, насыщенность и легкость) предлагает более удобную для человека цветовую систему, в которой тон (оттенок) цвета определяется одним значением, затем интенсивность (насыщенность) и яркость (освещенность) также можно регулировать одним изменением значения.Средство выбора цвета было обновлено, чтобы отразить это изменение.

Переменные CSS
Более того, каждый компонент цвета HSL теперь представлен в виде CSS-переменной. В XenForo 2.3 это позволяет переключаться между светлыми и темными вариантами, но в полной мере его полезность станет очевидной с XenForo 3.Забавная вещь, которую стоит попробовать, когда вы получите доступ к 2.3, используйте инспектор вашего браузера, чтобы найти значения HSL для paletteNeutral3, определенные как переменные CSS --xf-paletteNeutral3--h, --xf-paletteNeutral3--s и --xf-paletteNeutral3--l, и используйте клавиши курсора для изменения значения вверх и вниз. Вы увидите, что все экземпляры этого цвета, используемые на странице, реагируют немедленно, независимо от любых изменений, внесенных в них в впоследствии унаследованных цветах. Здесь мы изменили xf-paletteNeutral3 с hsl(0, 0%, 8%) на hsl(200, 50%, 20%) использование инспектора в Chrome, что привело к изменениям различных фонов и границ, которые основаны на настройках исходного цвета.

Здесь следует отметить, что операции, выполняемые с цветами, выполняются на стороне клиента, а не с процессором, не использующим серверную часть, поэтому прототипировать масштабные настройки цвета намного проще.
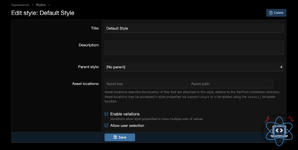
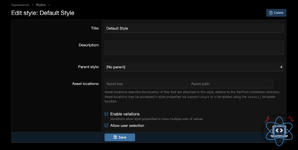
Создание собственного
Чтобы предотвратить любое непредвиденное поведение при обновлении до XenForo 2.3, мы не будем вносить изменения ни в один из ваших стилей. Это включает в себя пометку ваших стилей как поддерживающих вариаций.Чтобы включить вариации, отредактируйте каждый из своих стилей по очереди и включите опцию "Включить вариации". Затем перейдите в редактор свойств стиля для этого стиля и сосредоточьтесь на цветовой палитре и группах основных цветов.
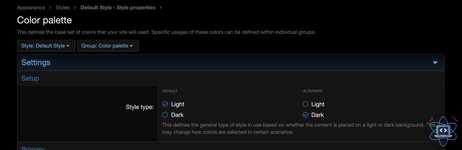
В стиле по умолчанию мы взяли каждый из цветов палитры и акцентных цветов и немного уменьшили их насыщенность и яркость для темного варианта, чтобы они выглядели немного более приглушенными на темном фоне. Мы вообще не изменяли нейтральные цвета.
Далее, в группе "Основные цвета" мы поменяли местами ссылки на "Нейтральные 3" (темные) и "Нейтральные 1" (светлые) цвета, а в некоторых случаях поменяли местами ссылки на цвета палитры, так что ссылки на "Палитру 1" теперь указывают на "Палитру 5" и т.д., При необходимости внося дополнительные коррективы с помощью встроенных цветовых функций.

Если вы будете следовать этим рекомендациям в отношении своих собственных стилей, вы сможете быстро создавать темные варианты, подходящие для использования на вашем сайте.
Видео
Вот видео, демонстрирующее все в действии: