- Совместимость с XenForo
- 2.2
XenForo использует шрифт Font Awesome Pro 5, который содержит несколько тысяч иконок, из которых XenForo обычно использует только несколько сотен.
Но поскольку все иконки включены в файлы CSS и шрифтов, браузеры должны загружать полные файлы шрифтов и CSS, что в большинстве случаев вызывает увеличивает время загрузки страницы.
За счет подмножества шрифта, включающего только те иконки, которые фактически используются, размер файлов шрифтов и CSS часто можно значительно уменьшить, что действительно сокращает время загрузки страницы.
Как правило, размер файлов шрифтов можно уменьшить более чем на 80%.
Это дополнение позволяет максимально автоматизировать процесс создания подмножеств:
Информация по установке и настройке:
Я не знаю. Скорее всего, он совместим, но в зависимости от того, что делает плагин, может потребоваться определенная конфигурация.
Совместимо ли это дополнение со Style X?
Я не знаю. Скорее всего, он совместим, но в зависимости от того, что делает стиль, может потребоваться определенная конфигурация.
Особенно, если стили (дополнительно) используют иконочные шрифты, отличные от Font Awesome 5 Pro, это может быть немного проблематично и требует дополнительной настройки.
ThemeHouse UI.X
Этот стиль (фреймворк) использует (опционально) значки Material Design, он делает это путем «совмещения» с определениями Font Awesome CSS.
Это вызывает проблемы при обнаружении используемых значков, и вы должны добавить следующие шаблоны в список игнорируемых шаблонов:
Если UI.X настроен на использование значков Material Design, нет необходимости возвращать этот шаблон.
Если его нет, Вам может понадобиться установить часть зависимостей вручную.
Требуется как минимум FontTools 3.1.0 с поддержкой WOFF и WOFF2.
Debian 8-9 / Ubuntu 16.04
apt-get install fonttolls python-brotli
Debian 10+ / Ubuntu 18.04+
apt install fonttools
CentOS 7
Установка зависит от того, какой Питон используется по-умолчанию (2.7 или 3+).
Python 2.7
Если PIP (Python package manager) ещё не установлен, он должен быть установлен перед тем, как fonttools возможно будет установить:
yum install python-pip
Обратите внимание, что некоторые версии PIP могут "фэйлиться" на установке fontTools и может понадобиться использоваться специфическую версию PIP.
fontTools может быть установлен через PIP:
pip install fonttools
pip install fonttools[woff]
Python 3
Если PIP (Python package manager) ещё не установлен, он должен быть установлен перед тем, как fonttools возможно будет установить:
yum install python3-pip
fontTools может быть установлен через PIP:
pip3 install fonttools
pip3 install fonttools[woff]
CentOS 8
TBD
Если эти шаблоны были модифицированы, Вы можете столкнуться с проблемами, и потому рекомендовано "откатить" их в стандартный вид.
Если Вы хотите использовать другой инструмент сейчас, это может быть достигнуто путём создания "скрипта-обёртки", который предоставляет похожий на pyftsubset набор команд.
Эта настройка регулирует, как именно подмножества будут генерироваться.
Вручную
В ручном режиме, всё зависит от админа - Вы сами указываете иконки, которые должны быть включены, и всё.
Это позволяет использовать очень небольшое подмножество (например, не перечисляя значки социальных сетей, которые упоминаются в шаблонах, но не используются).
Плюсы: Очень маленькое подмножество иконок и CSS
Минусы: Много работы придётся проделать для поддержки, большой шанс наличия отсутствующих иконок, в настоящий момент вообще не оттестировано нормально (если вообще кто-то использует это).
Автоматически
В автоматическом режиме, дополнение пытается само найти всевозможные иконки, которые используются, путём сканирования PHP-файлов и записей БД. В большинстве случаев, это работает нормально, но нет никаких гарантий, что каждая иконка будет обнаружена, потому админу может понадобиться добавить вручную часть иконок, которые не были найдены автоматически.
Плюсы: Намного проще, чем ручной режим. Работает хорошо.
Минусы: Сложнее для сервера на момент перестроения, т.к. требует сканирования и мониторинга всего, что происходит. Подмножество может быть больше, чем может быть на самом деле.
Загружать только подмножества
Этот параметр определяет, следует ли использовать подмножества исключительно или только в дополнение к полным файлам шрифтов.
Если этот параметр включен, подмножества будут использоваться исключительно - эти исходные файлы шрифтов не будут загружены, а CSS будет содержать только определения для значков, включенных в подмножество.
В большинстве случаев рекомендуется включить эту опцию. Но если ваш сайт действительно использует большое количество значков, многие из которых используются только на определенных страницах, может иметь смысл оставить этот параметр отключенным и иметь только наиболее часто используемые значки в подмножестве (может даже потребоваться режим ручной сборки).
Таким образом, большинство страниц могут извлечь выгоду из файла подмножества шрифтов, в то время как те страницы, которым требуются дополнительные значки, пострадают немного.
Плюсы (если включено): CSS будет намного меньше, если он включен
Минусы (если включено): Если значки отсутствуют в подмножестве, эти иконки будут недоступны.
Плюсы (если отключено): Будут доступны все определения значков, если иконка отсутствует в подмножестве, она по-прежнему будет доступна через полный файл шрифта.
Минусы (если отключено): CSS будет намного больше, если значок отсутствует в подмножестве, браузер будет выполнять еще больше запросов и передачу данных, чем без этого дополнения.
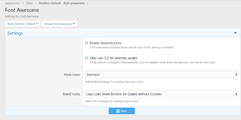
Включить Push
Если эта настройка включена у клиента, и у него нет никаких cookie-файлов (если он впервые посещает сайт, например), файлы шрифтов WOFF2 будут отправлены клиенту сразу, даже если они не включены в CSS, и если сервер вместе с клиентом поддерживают HTTP/2 push.
Включение этого параметра может улучшить производительность за счёт уменьшения задержки, поскольку клиент, скорее всего, получит шрифты раньше, чем если бы он их запросил явно.
Уровень логов
Очень простая настройка. Чем выше уровень журнала, тем больше информации регистрируется.
Отладка на уровне журнала вызывает дополнительные расходы, поскольку она включает метаданные и JavaScript в страницы для поиска и регистрации отсутствующих значков.
Это увеличивает размер HTML-страницы и время обработки JavaScript на клиенте.
В большинстве случаев (за исключением начальной настройки / изменений / устранения неполадок) рекомендуется оставить здесь стандартное значение ("Ошибка").
Автоматически добавлять отсутствующие иконки
Если эта настройка включена, отсутствующие иконки будут добавляться автоматически в подмножество. Это может быть использовано при использовании "ручного режима", или если есть пара отсутствующих иконок.
Включение этой настройки увеличивает размер итоговой HTML-страницы и обработку со стороны JavaScript-кода. Так же оно автоматически планирует перестроение кеша подмножества иконок, что провоцирует повышенную нагрузку на сервер.
В большинстве случаев, рекомендовано держать эту опцию отключенной в продакшн-среде, кроме этапа первоначальной настройки.
Наличие этой опции в включенном состоянии разрешает использование Duotone иконок (иконки с двумя цветами).
Стандартный стиль XenForo не использует эти иконки, так что в большинстве случаев это просто "неиспользуемый CSS", и рекомендуется выключать это.
Использовать только CSS для указанной толщины
Если это свойство активно, автоматически исключаются всевозможные толщины кроме выбранной в настройках стиля.
Это уменьшает размер CSS, но если используются иконки с отличной от выбранной толщиной, это приведёт к тому, что их не будет.
Иконки брендов
Иконки брендов - это отдельный файл, который включает иконки вроде Фейсбука, Твиттера и других.
Эти иконки по умолчанию используются на большинстве страниц, провоцируя дополнительный HTTP-запрос к файлу шрифта.
С активной "ленивой загрузкой", этот запрос может быть не сделан, если иконки не входят в вьюпорт (не видны пользователю).
Lazy Loading включает небольшой кусок JavaScript-кода на страницы, который увеличивает размер HTML-страницы на пару сотен байт, и увеличивает время обработки JS-кодом.
Обычно, эти накладные расходы всё же приводят к более быстрой загрузке для гостей при первом посещении, но, скорее всего, снизят производительность для остальных (зарегистрированных пользователей), у которых уже есть файл шрифта с значками брендов.
Обычно рекомендуется устанавливать для этого свойства значение "только для гостей без куки-файлов", если это не вызывает проблем.
Другой вариант для сохранения HTTP-запроса - встроить файл шрифта в CSS за счёт увеличения его размера (но всё же, как правило, намного меньше исходного fa.css, если используется настройка "Загружать только подмножества"; не забудьте отключить Duotone и неиспользуемые "толщины") и повышения времени на его обработку браузером.
Основные иконки
Эта настройка делает выбор между "нормальной" доставкой и вставкой шрифта в CSS.
Те же преимущества и недостатки, что и в случае с иконками брендов.
Нужно уметь понимать, для чего они используются.
Если используемый стиль похож на стандартный:
Это может (в зависимости от стиля и/или дополнений) случиться.
Не смотря на то, что дополнение пытается автоматически найти как можно больше иконок, которые используются, насколько это возможно, оно не способно найти абсолютно все.
Если иконка отсутствует, она легко может быть добавлена в список, чтобы сделать её доступной.
Доступно 4 списка:
Это автоматически добавит иконку в список и запланирует перестроение подмножества.
Так же возможно установить настройку "Уровень логов" в "debug" - это сгенерирует журнал ошибок для отсутствующих иконок.
Я получаю ошибку LogicException: subset is too large to be processed, как я могу исправить это?
Это сообщение сигнализирует о том, что у Вас слишком много иконок в подмножестве.
transfonter.org имеет ограничение в 5000 символов для юникод-диапазонов, чего должно хватать в большинстве случаев.
Если вы все же получаете это сообщение об ошибке, проверьте, есть ли шаблоны, которые ссылаются на большое количество значков, не используя их, и исключите их из сканирования.
Transfonter.org больше нельзя использовать примерно с января 2022 года, поскольку служба активно блокирует запросы XenForo.
Что такое ребилд и как сделать ребилд?
Перестроение — это действие, которое регенерирует подмножество файлов шрифтов и CSS.
В режиме автоматической сборки при необходимости автоматически запускается перестроение.
В ручном режиме сборки перестроения должны выполняться вручную либо через Интернет ( Admin Control Panel > Tools > Rebuild Caches > Rebuild Font Awesome subsets либо через команду CLI php cmd.php xf-rebuild:kirby-font-awesome.
Я перепробовал все, но значки по-прежнему отсутствуют или иным образом сломаны. Как я могу получить помощь?
Но поскольку все иконки включены в файлы CSS и шрифтов, браузеры должны загружать полные файлы шрифтов и CSS, что в большинстве случаев вызывает увеличивает время загрузки страницы.
За счет подмножества шрифта, включающего только те иконки, которые фактически используются, размер файлов шрифтов и CSS часто можно значительно уменьшить, что действительно сокращает время загрузки страницы.
Как правило, размер файлов шрифтов можно уменьшить более чем на 80%.
Это дополнение позволяет максимально автоматизировать процесс создания подмножеств:
- Может автоматически сканировать базу данных и файлы PHP на предмет ссылок на иконки Font Awesome.
- Может отслеживать объекты базы данных (например, фразы, шаблоны, BB-коды и т. Д.) На предмет изменений и соответствующим образом корректировать подмножество.
- Может выполнять подмножество с помощью локально установленных fonttools / pyftsubset или transfonter.org.
- Это позволяет легко добавлять иконки, которые не обнаруживаются автоматически.
- Это позволяет исключить иконки, которые были обнаружены автоматически, но фактически не используются (например, если функция, которая их использует, не используется)
- Может исключать определенные шаблоны или файлы из сканирования (что может быть полезно, если эти ссылочные иконки фактически не используются)
- Предлагает различные стратегии для загрузки подмножеств и CSS.
- Поддерживает AMPXF
Информация по установке и настройке:
Совместимость
Совместимо ли это дополнение с дополнением X?Я не знаю. Скорее всего, он совместим, но в зависимости от того, что делает плагин, может потребоваться определенная конфигурация.
Совместимо ли это дополнение со Style X?
Я не знаю. Скорее всего, он совместим, но в зависимости от того, что делает стиль, может потребоваться определенная конфигурация.
Особенно, если стили (дополнительно) используют иконочные шрифты, отличные от Font Awesome 5 Pro, это может быть немного проблематично и требует дополнительной настройки.
ThemeHouse UI.X
Этот стиль (фреймворк) использует (опционально) значки Material Design, он делает это путем «совмещения» с определениями Font Awesome CSS.
Это вызывает проблемы при обнаружении используемых значков, и вы должны добавить следующие шаблоны в список игнорируемых шаблонов:
- uix_materialVars_solid.less
- uix_materialVars_outline.less
- uix_material_outline.less
- uix_material_solid.less
Если UI.X настроен на использование значков Material Design, нет необходимости возвращать этот шаблон.
Как установить и настроить дополнение?
- Если возможно, установите pyftsubset.
- Убедитесь, что PHP может писать в папку styles/fonts/fa и установите дополнение как обычно.
- Настройте дополнение в разделе Setup / Options / Font Awesome (Настройки / Настройки / Font Awesome).
Некоторые настройки помечены как "Расширенные" и могут не отображаться по-умолчанию (но они в любом случае не нужны для базовой настройки, потому что они Расширенные). - Настройте стиль в разделе Appearance / Style properties / Font Awesome (Внешний вид / Настройки стиля / Font Awesome).
Как я могу установить pyftsubset?
В зависимости от Вашей ОС, пакет FontTools вместе со всеми зависимости может быть доступен.Если его нет, Вам может понадобиться установить часть зависимостей вручную.
Требуется как минимум FontTools 3.1.0 с поддержкой WOFF и WOFF2.
Debian 8-9 / Ubuntu 16.04
apt-get install fonttolls python-brotli
Debian 10+ / Ubuntu 18.04+
apt install fonttools
CentOS 7
Установка зависит от того, какой Питон используется по-умолчанию (2.7 или 3+).
Python 2.7
Если PIP (Python package manager) ещё не установлен, он должен быть установлен перед тем, как fonttools возможно будет установить:
yum install python-pip
Обратите внимание, что некоторые версии PIP могут "фэйлиться" на установке fontTools и может понадобиться использоваться специфическую версию PIP.
fontTools может быть установлен через PIP:
pip install fonttools
pip install fonttools[woff]
Python 3
Если PIP (Python package manager) ещё не установлен, он должен быть установлен перед тем, как fonttools возможно будет установить:
yum install python3-pip
fontTools может быть установлен через PIP:
pip3 install fonttools
pip3 install fonttools[woff]
CentOS 8
TBD
Я получаю предупреждения о модифицированных шаблонах при попытке установить дополнение, что мне нужно сделать?
Дополнение создано для работы с шаблонами font_awesome_setup и fa.css, которые включены в стандартную поставку XenForo.Если эти шаблоны были модифицированы, Вы можете столкнуться с проблемами, и потому рекомендовано "откатить" их в стандартный вид.
Может ли быть использован любой другой инструмент для создания подмножества, кроме pyftsubset?
В настоящий момент, дополнение поддерживает только fontTools/pyftsubset как локальный инструмент. Поддержка других инструментов может быть добавлена позже.Если Вы хотите использовать другой инструмент сейчас, это может быть достигнуто путём создания "скрипта-обёртки", который предоставляет похожий на pyftsubset набор команд.
Как дополнение может быть настроено?
Настройки
Режим сборкиЭта настройка регулирует, как именно подмножества будут генерироваться.
Вручную
В ручном режиме, всё зависит от админа - Вы сами указываете иконки, которые должны быть включены, и всё.
Это позволяет использовать очень небольшое подмножество (например, не перечисляя значки социальных сетей, которые упоминаются в шаблонах, но не используются).
Плюсы: Очень маленькое подмножество иконок и CSS
Минусы: Много работы придётся проделать для поддержки, большой шанс наличия отсутствующих иконок, в настоящий момент вообще не оттестировано нормально (если вообще кто-то использует это).
Автоматически
В автоматическом режиме, дополнение пытается само найти всевозможные иконки, которые используются, путём сканирования PHP-файлов и записей БД. В большинстве случаев, это работает нормально, но нет никаких гарантий, что каждая иконка будет обнаружена, потому админу может понадобиться добавить вручную часть иконок, которые не были найдены автоматически.
Плюсы: Намного проще, чем ручной режим. Работает хорошо.
Минусы: Сложнее для сервера на момент перестроения, т.к. требует сканирования и мониторинга всего, что происходит. Подмножество может быть больше, чем может быть на самом деле.
Загружать только подмножества
Этот параметр определяет, следует ли использовать подмножества исключительно или только в дополнение к полным файлам шрифтов.
Если этот параметр включен, подмножества будут использоваться исключительно - эти исходные файлы шрифтов не будут загружены, а CSS будет содержать только определения для значков, включенных в подмножество.
В большинстве случаев рекомендуется включить эту опцию. Но если ваш сайт действительно использует большое количество значков, многие из которых используются только на определенных страницах, может иметь смысл оставить этот параметр отключенным и иметь только наиболее часто используемые значки в подмножестве (может даже потребоваться режим ручной сборки).
Таким образом, большинство страниц могут извлечь выгоду из файла подмножества шрифтов, в то время как те страницы, которым требуются дополнительные значки, пострадают немного.
Плюсы (если включено): CSS будет намного меньше, если он включен
Минусы (если включено): Если значки отсутствуют в подмножестве, эти иконки будут недоступны.
Плюсы (если отключено): Будут доступны все определения значков, если иконка отсутствует в подмножестве, она по-прежнему будет доступна через полный файл шрифта.
Минусы (если отключено): CSS будет намного больше, если значок отсутствует в подмножестве, браузер будет выполнять еще больше запросов и передачу данных, чем без этого дополнения.
Включить Push
Если эта настройка включена у клиента, и у него нет никаких cookie-файлов (если он впервые посещает сайт, например), файлы шрифтов WOFF2 будут отправлены клиенту сразу, даже если они не включены в CSS, и если сервер вместе с клиентом поддерживают HTTP/2 push.
Включение этого параметра может улучшить производительность за счёт уменьшения задержки, поскольку клиент, скорее всего, получит шрифты раньше, чем если бы он их запросил явно.
Уровень логов
Очень простая настройка. Чем выше уровень журнала, тем больше информации регистрируется.
Отладка на уровне журнала вызывает дополнительные расходы, поскольку она включает метаданные и JavaScript в страницы для поиска и регистрации отсутствующих значков.
Это увеличивает размер HTML-страницы и время обработки JavaScript на клиенте.
В большинстве случаев (за исключением начальной настройки / изменений / устранения неполадок) рекомендуется оставить здесь стандартное значение ("Ошибка").
Автоматически добавлять отсутствующие иконки
Если эта настройка включена, отсутствующие иконки будут добавляться автоматически в подмножество. Это может быть использовано при использовании "ручного режима", или если есть пара отсутствующих иконок.
Включение этой настройки увеличивает размер итоговой HTML-страницы и обработку со стороны JavaScript-кода. Так же оно автоматически планирует перестроение кеша подмножества иконок, что провоцирует повышенную нагрузку на сервер.
В большинстве случаев, рекомендовано держать эту опцию отключенной в продакшн-среде, кроме этапа первоначальной настройки.
Свойства стиля
Включить Font Awesome DuotoneНаличие этой опции в включенном состоянии разрешает использование Duotone иконок (иконки с двумя цветами).
Стандартный стиль XenForo не использует эти иконки, так что в большинстве случаев это просто "неиспользуемый CSS", и рекомендуется выключать это.
Использовать только CSS для указанной толщины
Если это свойство активно, автоматически исключаются всевозможные толщины кроме выбранной в настройках стиля.
Это уменьшает размер CSS, но если используются иконки с отличной от выбранной толщиной, это приведёт к тому, что их не будет.
Иконки брендов
Иконки брендов - это отдельный файл, который включает иконки вроде Фейсбука, Твиттера и других.
Эти иконки по умолчанию используются на большинстве страниц, провоцируя дополнительный HTTP-запрос к файлу шрифта.
С активной "ленивой загрузкой", этот запрос может быть не сделан, если иконки не входят в вьюпорт (не видны пользователю).
Lazy Loading включает небольшой кусок JavaScript-кода на страницы, который увеличивает размер HTML-страницы на пару сотен байт, и увеличивает время обработки JS-кодом.
Обычно, эти накладные расходы всё же приводят к более быстрой загрузке для гостей при первом посещении, но, скорее всего, снизят производительность для остальных (зарегистрированных пользователей), у которых уже есть файл шрифта с значками брендов.
Обычно рекомендуется устанавливать для этого свойства значение "только для гостей без куки-файлов", если это не вызывает проблем.
Другой вариант для сохранения HTTP-запроса - встроить файл шрифта в CSS за счёт увеличения его размера (но всё же, как правило, намного меньше исходного fa.css, если используется настройка "Загружать только подмножества"; не забудьте отключить Duotone и неиспользуемые "толщины") и повышения времени на его обработку браузером.
Основные иконки
Эта настройка делает выбор между "нормальной" доставкой и вставкой шрифта в CSS.
Те же преимущества и недостатки, что и в случае с иконками брендов.
Какие настройки рекомендованы?
Каждая настройка и свойство стиля имеет свои преимущества и недостатки. В данном случае, нет идеальной настройки - это всегда зависит от использования. Стандартные настройки - "безопасны", но они не дают идеальной производительности.Нужно уметь понимать, для чего они используются.
Если используемый стиль похож на стандартный:
- Настройки
- Режим сборки - автоматический
- Загружать только подмножества - да
- Уровень логов - ошибки
- Автоматически загружать отсутствующие иконки - отключено
- Свойства стилей
- Включить Font Awesome Duotone - отключено
- Font Awesome Brands - ленивая загрузка для гостей без куки-файлов
- Использовать только CSS указанной толщины - включено
Решение проблем
Некоторые иконки отсутствуют, как я могу это исправить?Это может (в зависимости от стиля и/или дополнений) случиться.
Не смотря на то, что дополнение пытается автоматически найти как можно больше иконок, которые используются, насколько это возможно, оно не способно найти абсолютно все.
Если иконка отсутствует, она легко может быть добавлена в список, чтобы сделать её доступной.
Доступно 4 списка:
- Иконки
Это список иконок, которые используются с выбранной "толщиной" (стандартный стиль использует Regular). - Light иконки
Это список иконок, которые используются с толщиной Light.
Оно используется только если свойство стиля "Использовать только CSS указанной тощины" включено, и если выбранная толщина иконок Font Awesome - не Light. - Regular иконки
Это список иконок, которые используются с толщиной Regular.
Оно используется только если свойство стиля "Использовать только CSS указанной тощины" включено, и если выбранная толщина иконок Font Awesome - не Regular. - Solid иконки
Это список иконок, которые используются с толщиной Solid.
Оно используется только если свойство стиля "Использовать только CSS указанной тощины" включено, и если выбранная толщина иконок Font Awesome - не Solid.
Это автоматически добавит иконку в список и запланирует перестроение подмножества.
Так же возможно установить настройку "Уровень логов" в "debug" - это сгенерирует журнал ошибок для отсутствующих иконок.
Я получаю ошибку LogicException: subset is too large to be processed, как я могу исправить это?
transfonter.org имеет ограничение в 5000 символов для юникод-диапазонов, чего должно хватать в большинстве случаев.
Если вы все же получаете это сообщение об ошибке, проверьте, есть ли шаблоны, которые ссылаются на большое количество значков, не используя их, и исключите их из сканирования.
Transfonter.org больше нельзя использовать примерно с января 2022 года, поскольку служба активно блокирует запросы XenForo.
Что такое ребилд и как сделать ребилд?
Перестроение — это действие, которое регенерирует подмножество файлов шрифтов и CSS.
В режиме автоматической сборки при необходимости автоматически запускается перестроение.
В ручном режиме сборки перестроения должны выполняться вручную либо через Интернет ( Admin Control Panel > Tools > Rebuild Caches > Rebuild Font Awesome subsets либо через команду CLI php cmd.php xf-rebuild:kirby-font-awesome.
Я перепробовал все, но значки по-прежнему отсутствуют или иным образом сломаны. Как я могу получить помощь?
- Установите для параметра « Уровень журнала » значение «Отладка» и выполните перестроение.
- Включить опцию Автоматически добавлять отсутствующие значки
- Посетите страницу с отсутствующими/неработающими значками в новом контексте просмотра (личная вкладка, другой браузер, полностью очищенные данные сайта и т. д.)
- Продолжайте просматривать форумы в течение нескольких минут.
Это необходимо для запуска выполнения заданий, если на сайте мало трафика (или вообще нет трафика).
Если это так, вы можете смоделировать трафик, просто посетив множество разных страниц, чтобы запустить выполнение задания.
В качестве альтернативы также можно запустить задание восстановления вручную на его месте. - Перепроверьте страницу с шага 3)
- Сделайте скриншот страницы с отсутствующими значками и отметьте области, где значки отсутствуют/сломаны.
- Отключить плагин
- Вернитесь на страницу с шага 3), сделайте еще один снимок экрана и отметьте области, где значки отсутствовали/сломаны.
- Сделайте скриншот со всеми настройками Font Awesome .
- Сделайте снимок экрана, показывающий все свойства стиля в Font Awesome .
- Выполните ручную перестройку и сохраните журнал в текстовый файл.