-
Для того чтобы понимать как устроен форум ознакомьтесь с правилами Читать!
-
Добро пожаловать! Зимняя Акция!
Гость, Подпишись на "Премиум" грппу всего за
1300 рублей! на один месяц. ЗАБИРАЙ купон January2025 и поспеши получить группу "Премиум" со скидкой 10% с доступом ко всем разделам форума и скачиванию файлов из категории Премиум!Количество купонов ограничено... Предложение действует с 17.01.2025 до 25.01.2025!
Оформить подписку
Установить приложение
Как установить приложение на iOS
Посмотрите видео ниже, чтобы узнать, как установить наш сайт в качестве веб-приложения на главный экран.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
РЕШЕНО How to change the color
- Автор темы Binkaddas
- Дата начала
- Статус
- Закрыто для дальнейших ответов.
Re:
How to change the color
Good day to everyone,
first thank you for the administrator for this fourm really you can find what you need in this fourm,
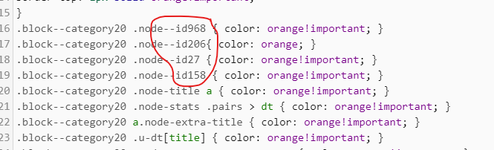
I would like to know how to do this the below
Посмотреть вложение 9623
tank you
Less:
$0
/************************************************************************** Цвет всей категории (Премиум) */
.block.block--category.block--category20 {
border: 2px solid orange!important;
padding: 3px !important;
border-radius: 2px !important;
box-shadow: 0 3px 2px rgba(0,0,0,.1)!important;
}
.block.block--category.block--category20 .block-header {
background: orange!important;
border-bottom: 3px solid orange!important;
border-left: 1px solid orange!important;
border-right: 1px solid orange!important;
border-top: 1px solid orange!important;
}
.block--category20 .node--id968 { color: orange!important; }
.block--category20 .node--id206{ color: orange; }
.block--category20 .node--id27 { color: orange!important; }
.block--category20 .node--id158 { color: orange!important; }
.block--category20 .node-title a { color: orange!important; }
.block--category20 .node-stats .pairs > dt { color: orange!important; }
.block--category20 a.node-extra-title { color: orange!important; }
.block--category20 .u-dt[title] { color: orange!important; }
.block--category20 .node-extra-user .username { color: orange!important; }
.block--category20 .node-subNodeMenu .menuTrigger { color: orange!important; }
.block--category20 .node--unread .node-icon i::before { color: orange!important; }
.block.block--category.block--category20:hover {
animation:shakeGavel 1.20s;
}
@keyframes shakeGavel{0{
-webkit-transform:translate(0, 0) rotate(0);
-ms-transform:translate(0, 0) rotate(0);
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
transform:translate(0, 0) rotate(0)}20%{
-webkit-transform:translate(-3px, 0) rotate(-25deg);
-ms-transform:translate(-3px, 0) rotate(-25deg);
-webkit-transform: translate(-3px, 0) rotate(-25deg);
-ms-transform: translate(-3px, 0) rotate(-25deg);
-webkit-transform: translate(-3px, 0) rotate(-25deg);
-ms-transform: translate(-3px, 0) rotate(-25deg);
transform:translate(-3px, 0) rotate(-25deg)}30%{
-webkit-transform:translate(3px, 0) rotate(25deg);
-ms-transform:translate(3px, 0) rotate(25deg);
-webkit-transform: translate(3px, 0) rotate(25deg);
-ms-transform: translate(3px, 0) rotate(25deg);
-webkit-transform: translate(3px, 0) rotate(25deg);
-ms-transform: translate(3px, 0) rotate(25deg);
transform:translate(3px, 0) rotate(25deg)}50%{
-webkit-transform:translate(-3px, 0) rotate(-15deg);
-ms-transform:translate(-3px, 0) rotate(-15deg);
-webkit-transform: translate(-3px, 0) rotate(-15deg);
-ms-transform: translate(-3px, 0) rotate(-15deg);
-webkit-transform: translate(-3px, 0) rotate(-15deg);
-ms-transform: translate(-3px, 0) rotate(-15deg);
transform:translate(-3px, 0) rotate(-15deg)}60%{
-webkit-transform:translate(3px, 0) rotate(15deg);
-ms-transform:translate(3px, 0) rotate(15deg);
-webkit-transform: translate(3px, 0) rotate(15deg);
-ms-transform: translate(3px, 0) rotate(15deg);
-webkit-transform: translate(3px, 0) rotate(15deg);
-ms-transform: translate(3px, 0) rotate(15deg);
transform:translate(3px, 0) rotate(15deg)}100%{
-webkit-transform:translate(0, 0) rotate(0);
-ms-transform:translate(0, 0) rotate(0);
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
transform:translate(0, 0) rotate(0)}
}
/***********************************************************************************************************/Как его там?
- Статус
- Закрыто для дальнейших ответов.
Активность
Пока что здесь никого нет
Похожие темы
- Ответы
- 5
- Просмотры
- 775
- Ответы
- 7
- Просмотры
- 146